投稿ページの表示をするテンプレートファイル single.php。
サイトによっては投稿によって表示レイアウトやスタイルを変えたりすることもあると思います。
そんな時にはsingle-〇〇.php といったファイルを作り、single.phpにはどのページでどのファイルを読み込むか条件分岐をかけて、それぞれ別のファイルを読み込むようにしています。
この条件分岐がうまく動作してくれなかったことがあったので、その対応についてのメモです。
うまくいかなかった時の内容
通常の「投稿」に対してと、それ以外の複数の「カスタム投稿」のテンプレートファイルを分けて作りたかったので、「single-post.php」と「single-other.php」というファイルを作りました。
それを single.php でそれぞれの該当するページで使うように、条件分岐を設定。
<?php
if (is_singular('post')) {
include(TEMPLATEPATH.'/single-post.php');
} else {
include(TEMPLATEPATH.'/single-other.php');
}
?>このようにすれば、カスタム投稿の投稿ページでは single-other.phpが表示され、通常の投稿ページの場合はsingle-post.phpが表示されると思っていました。
しかし、どの投稿ページでも single-post.php しか読み込まれません。
条件分岐がうまくいっていないのかと思って、記述を逆にしてみましたが、それでも single-post.php の内容しか表示されません。
読み込むファイル名を変更して解決
私がうまく表示できなかった原因は「ファイル名」。single-post.php を single-default.php というファイル名に変更したらうまく表示されました。
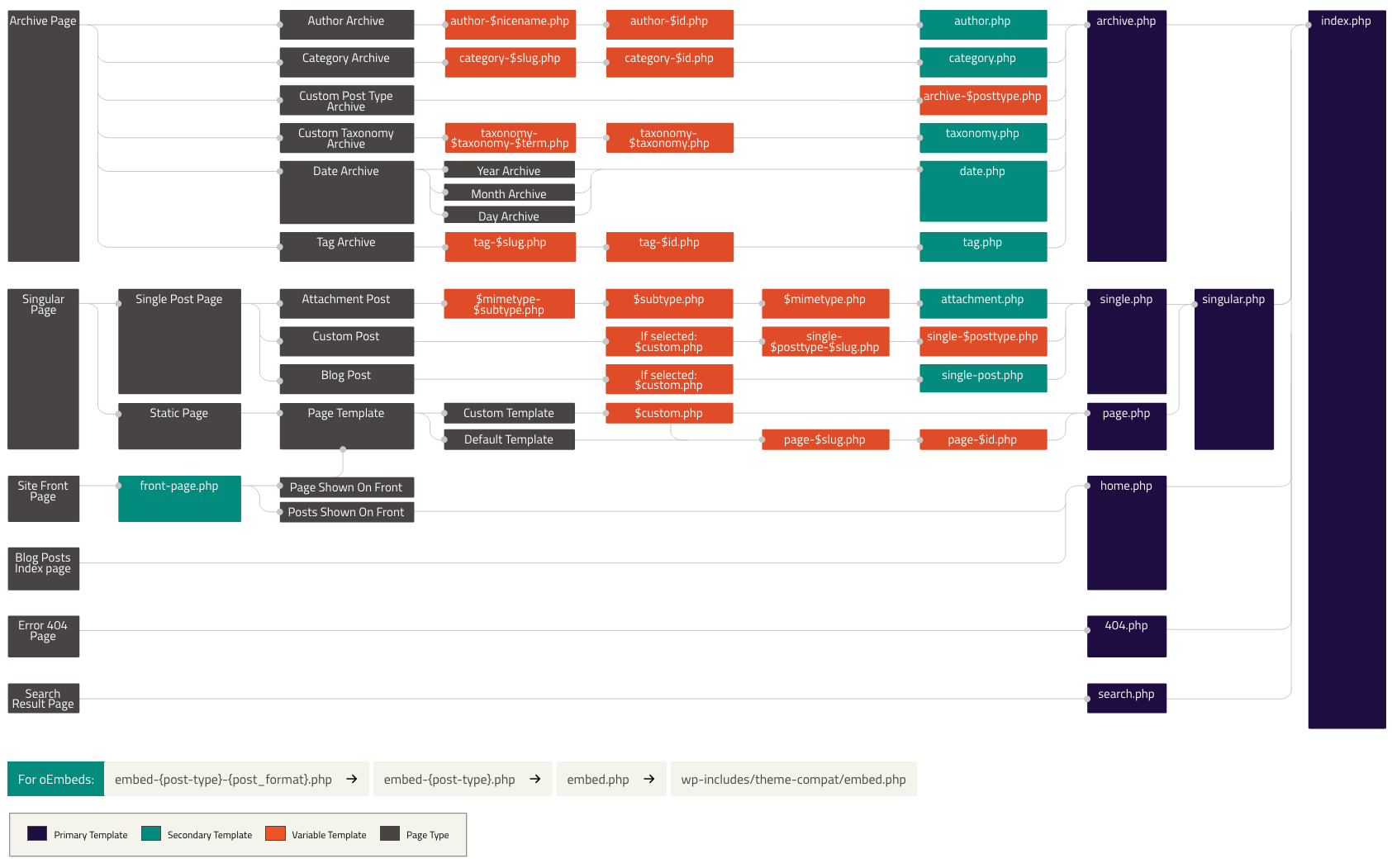
WordPressにはテンプレートファイルの読み込みの順序やページが決まっています。これを理解していなかったためハマってしまいました。
引用 : Template Hierarchy | Theme Developer Handbook | WordPress Developer Resources
single-post.php というファイル名は、single.php より先に読み込まれる仕様だったんです。
single.php が読み込まれなければ、条件分岐も読まれないので single-other.php は表示されません。
テンプレートファイルの規則は覚えておくべし
WordPressのthemeファイルの管理は作る人によって変わると思いますが、同じようなファイルの作り方をしている方の参考になれば幸いです。
一種類しか投稿タイプがなく、一つのテンプレートで十分スタイル変更できるならsingle.phpに直接内容を記述してもいいですし、各投稿それぞれでファイルを分けるならファイル名をURLに合わせることで、わざわざ single.php で条件分岐をかけなくても自動的に読み込まれます。
また編集画面上でテンプレート設定をしておくのもありだと思います。
【関連記事】wordpress テンプレートファイルまとめ(single.php)
うまくいかないことがあったらWordPressの仕様が原因のこともあるので、こういったエラーからも一つずつ覚えていきましょう。
その他 single.php が表示されない場合の対処
私のようなコード設定にしていないにも関わらず表示されない、ということもあるでしょう。
その場合の対処法についてもご紹介します。
パーマリンク設定を保存
【設定 > パーマリンク設定】へ移動し、設定の変更はせずとも「変更を保存」をクリック。特にfunctions.php ファイルで何かしら機能の変更をした時などこれだけで表示されるようになることもあります。
パーマリンク関連のプラグインを見直す
パーマリンクをカスタムする際にプラグインを入れていないでしょうか?思い当たるプラグインがあれば一度無効化して表示されるか確認してみてください。
原因となるプラグインが分かったらその解決方法を検索してみましょう。
投稿のスラッグは問題ないか確認
表示されない時に検索していたときに見つけたのがこちらの記事です。
【WordPress】カスタム投稿タイプの個別記事ページが表示されない場合の対処法4つ
「カスタム投稿タイプのスラッグが内部処理と競合して表示されたりされなかったりした。→ 別のスラッグに変更後表示されるようになった」という内容です。
カスタム投稿のページが表示されない場合は設定しているスラッグに問題がないか確認してみましょう。
デバッグモードでエラー原因を探る
思い当たるところがない場合、デバッグモードにしてエラー内容を表示させてみましょう。デバッグモードをONにすれば該当ページを開いた際にどこでエラーになっているのか表示されます。
デバッグモードは wp-config.php にあるコードを編集すれば表示されるようになります。define('WP_DEBUG', false); になっていたら false を true に変更すればエラーが表示されるようになります。
// デバッグモードOFF
define('WP_DEBUG', false);
// デバッグモードをONにする
define('WP_DEBUG', true);参照: 【WordPress】デバッグモードの使い方!エラーの原因を見つけよう!
デバックは慣れないうちは何が書いてあるのか分からないことが多く、どう対処していいかも分からないので使いづらいと思ってしまうかもしれませんが、一つ一つこのデバック画面を見て対応できるようになるととても便利です。
カテゴリー : WordPress